class CSeaBattle02Dlg : public CDialog
{
public:
CDC m_FonDC;
CButWnd m_ShipWnd, m_SingleWnd;
CBitmap *pOld;
Объявлено всего четыре переменных. Их назначение ясно из
их объявления.
Конструктор практически пустой, ему нечего делать:
CSeaBattle02Dlg::CSeaBattle02Dlg(CWnd* pParent /*=NULL*/)
: CDialog(CSeaBattle02Dlg::IDD, pParent)
{
m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);
}
Теперь посмотрим функцию главного окна:
BOOL CSeaBattle02Dlg::OnInitDialog()
{
CDialog::OnInitDialog();
HINSTANCE hInst;
RECT rect;
CDC* dc;
int i, j;
CBitmap bmp;
CPicture m_Fon;
hInst = AfxGetInstanceHandle();
//займемся рисованием
GetClientRect(&rect);
dc = GetDC();
m_FonDC.CreateCompatibleDC(dc);
bmp.CreateCompatibleBitmap(dc, rect.right+150, rect.bottom);
ReleaseDC(dc);
pOld = m_FonDC.SelectObject(&bmp);
//загрузим фон - голубую плитку 50х50
m_Fon.Load(JPG_BACKGROUND);
m_Fon.Render(&m_FonDC, CRect(0, 0, 50, 50));
//замостим голубыми плитками 50х50 все главное окно
for(i=0; i<=rect.right/50+3; i++)
for(j=0; j<=rect.bottom/50; j++)
m_FonDC.BitBlt(i*50, j*50, 50, 50, &m_FonDC, 0, 0, SRCCOPY);
//выведем в главное окно текст
m_FonDC.SetBkMode(TRANSPARENT);
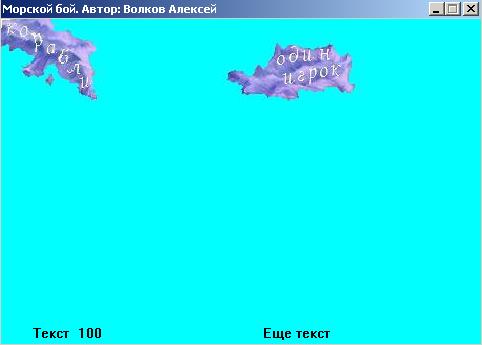
m_FonDC.TextOut(32, 306, "Текст");
m_FonDC.TextOut(262, 306, "Еще текст");
//заголовок окна
SetWindowText("Морской бой. Автор: Волков Алексей");
//Красивые Кнопки
m_ShipWnd.Create(NULL, NULL, WS_CHILD|WS_VISIBLE, CRect(0, 0, 103, 88), this, 0);
m_ShipWnd.SetMode(BT_SHIPS, this);
m_SingleWnd.Create(NULL, NULL, WS_CHILD|WS_VISIBLE, CRect(220, 18, 220+142, 18+68), this, 0);
m_SingleWnd.SetMode(BT_SINGLE, this);
return TRUE; // return TRUE unless you set the focus to a control
}
С этой функцией все ясно из кода. Здесь происходит закрашивание клиентской области
окна голубым цветом (в двойном цикле), выводится две надписи в указанных координатах,
и создаются два окна: кнопки-картинки.
Затем на помощь выходит специально созданный нами класс CButWnd. При помощи функции SetMode() в эти новые маленькие окна на территории главного загружаются картинки и новые окна получают статус дочерних по отношению к главному окну. И далее при помощи функции OnPaint() класса CButWnd эти окна выводятся вместе с главным окном. В них мы видим две картинки. И эти картинки реагируют, когда на них наезжает курсор.
Не оставим без внимания и функцию:
void CSeaBattle02Dlg::OnPaint()
{
CPaintDC dc(this); // device context for painting
RECT rect;
CString str;
GetClientRect(&rect);
dc.BitBlt(dc.m_ps.rcPaint.left, dc.m_ps.rcPaint.top,
dc.m_ps.rcPaint.right-dc.m_ps.rcPaint.left,
dc.m_ps.rcPaint.bottom-dc.m_ps.rcPaint.top,
&m_FonDC, dc.m_ps.rcPaint.left,
dc.m_ps.rcPaint.top, SRCCOPY);
dc.SetBkMode(TRANSPARENT);
str.Format("%d", 100);
dc.TextOut(77, 306, str);
dc.SetBkMode(OPAQUE);
}
Эта функция без параметров, берет контекст для рисования главного окна
CPaintDC dc(this); // device context for painting, определяет
размер клиентской части окна (холст) GetClientRect(&rect), и рисует все то, что должно быть в окне при помощи BitBlt().
Еще функция выводит значение 100 в свои координаты используется вызов Format()
класса CString.

Такова техника создания дочерних окон и вывод в них картинок.
А так же вывод картинки в само главное окно и вывод текста в главное окно.
Далее надо рассмотреть вопрос о том, чтобы при нажатии на картинку, происходила
соответствующая реакиця. Для этого надо задействовать функцию ReceiveMessage().
Код в программе Prog06.
Назад |
Начало урока |
Вверх |
Вперед
Содержание